Dah cuba buat 3D text daripada entry sebelum ini? Kali ini nak mewarnakan pula text yang dah siap tu. Caranya menggunakan adobe photoshop. Korang boleh pilih warna apa yang korang nak, kalau nak lagi tone effect buatlah warna gradient, macam wan selalu buat ni :
1st sekali buka dari file JPEG daripada sketch up yang telah di export seperti dalam tutorial sebelum ini.
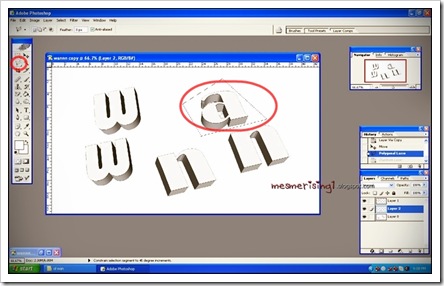
Pilih Lasso tool dan pilih satu huruf, demi satu huruf. Tujuan ini adalah untuk mengasingkan dan senang untuk diubah-ubah lokasi setiap huruf.
Kemudian pilih Duplicate Layer atau shortcut nya tekan je : ctrl + J . Buat macam ni untuk setiap huruf.
Kemudian pilih satu huruf dan pilih Magic Wand Tool dan klik pada bahagian dalam huruf tersebut, untuk diwarnakan.
Kemudian pilih warna yang dikehendaki kat bawah tu, pilih paint bucket tool atau gradient tool, kalau nak effect tone, pilih gradient tool, 2 warna telah dipilih seperti dalam contoh ni.
Kemudian tarik di bahagian dalam untuk mewarnakannya, tone boleh ikut suka korang je, he.
Siapkan semua huruf dan kalau nak lagi timbul, pilih la Drop Shadow , bagi gelap-gelap pun takpe. Lagi timbul dan cantik, kalau lagi rajin, tepi-tepi huruf pun boleh diwarnakan ikut kesesuaian. Contoh ini sangat lah simple je, korang mesti lagi kreatif kan!
Lepas ni dah boleh masukkan dalam header!
Suka tak? suka tak? he



 9:43 PM
9:43 PM
 HAZWANmohd
HAZWANmohd







 Posted in:
Posted in: 




7 comments:
suke.suke.suke.
hahha..thanks yeee ^^
hye abang hemsem ^^
nantikan kemunculan header sy bertulisan 3D
hahaha
terima kasih ye! tuto yg sgt berguna..
wah~!!
bagus2..
trimas yer
abg wan tolong buatkan lah :)
wahhhh...ada tutorial la...bagos2...hehehe~~
^__^v
thanx for sharing.. =)
tips dan tutorial yang menarik untuk dicuba
Post a Comment